Zblog文章插入的表格如何添加边框
-
有用户在问“zblog发布文章的时候复制进去的表格明明有边框,但是发布成功后打开文章页面看却没有边框,这是怎么回事呢?”,这个问题有点其实不知道从何说起。
在html语言里面表格用的是的table,默认的table本来就是没有边框的,如果你是直接从excel里面复制出来的表格,就是默认的table状态也就是说本来是没有边框的。
那为什么在发布文章的时候把表格粘贴到编辑器里面时有显示边框呢?
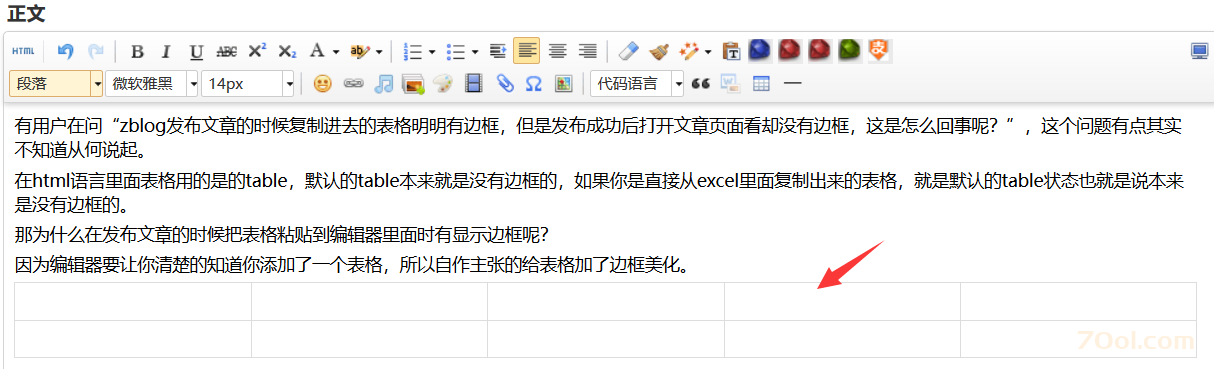
因为编辑器要让你清楚的知道你添加了一个表格,所以自作主张的给表格加了边框美化。如下图就是编辑器自动加了边框的表格:

知道了原因之后我们再来说说解决办法:
第一种:直接在table里面加上边框属性。
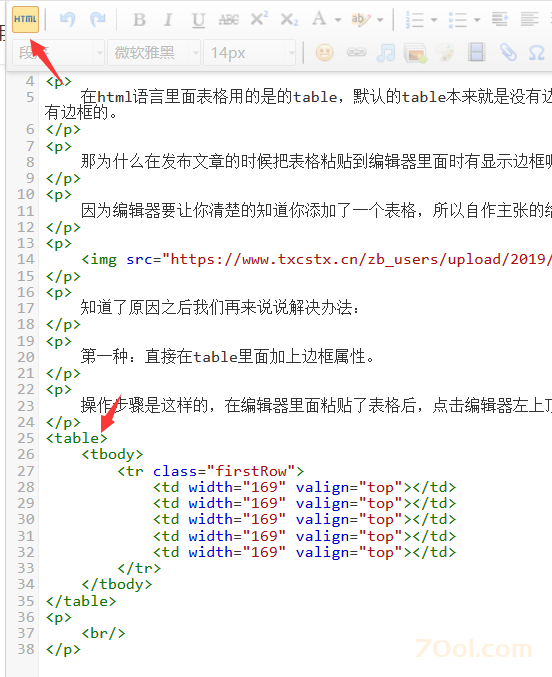
操作步骤是这样的,在编辑器里面粘贴了表格后,点击编辑器左上顶部的“html”按钮切换到html模式,找到table标签在后面加上border="1",完整代码是“<table border="1">”,如下图:

这样发布之后就可以看到有边框的表格了,但是你会发现这个表格的边框很丑。所以推荐下面第二种方法。
第二种:css美化表格边框。
这种方法要修改主题的css文件。
在css文件里面加上下面的css代码即可,随便加哪里都行:
table { border-collapse: collapse; border-spacing: 0 } table th, table td { border: 1px solid #eee; padding: 1rem; overflow: hidden; } table th { background: #f1f1f1; }保存css文件,再查看页面就会发现表格有了一条1px大小的灰色边框。
金色框线颜色代码把#eee替换成#ffe5ce即可。个人觉得这个颜色好看。
推荐阅读
- 上一篇: Excel打印分页虚线怎么调整
- 下一篇: Debian如何禁用ipv6
文章标签:
版权声明: 本文除特别说明外均由 麒麟在线 原创
本文链接: https://www.70ol.com/jishu/261.html,尊重共享,欢迎转载,请自觉添加本文链接,谢谢!
分享本文: 请填写您的分享代码。
呃 本文暂时没人评论 来添加一个吧
发表评论